Ultimo aggiornamento 4 luglio 2023.
Analogamente alla notazione musicale in formato ABC, utilizzata per le partiture moderne, esiste anche la notazione musicale in formato GABC per scrivere in modo sintetico spartiti in gregoriano. La sintassi delle due modalità di scrittura ABC e GABC è molto diversa: ad esempio in ABC le varie lettere A,B,C… indicano le note, mentre in GABC indicano le posizioni sul “tetragramma”, ma la filosofia è molto simile, in particolare quella di poter scrivere la musica mediante un semplice file di testo, e ciò ne agevola l’archiviazione e la manipolazione, occupando pochissimo spazio (in senso informatico).
Tale similitudine, in considerazione che in rete si trovano molti spartiti in gregoriano scritti in formato GABC (ad esempio su https://gregobase.selapa.net/), mi ha spinto a cercare una possibile soluzione per poter inserire, nell’app CantoQui, oltre che spartiti in formato ABC, anche spartiti in formato GABC, cercando di poter accontentare gli amici che mi chiedevano tale funzione.
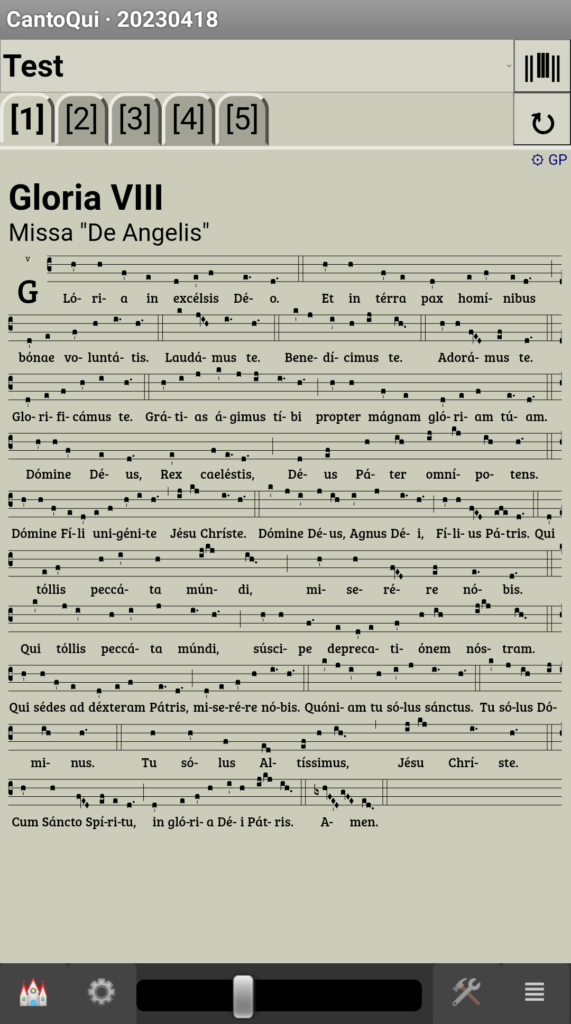
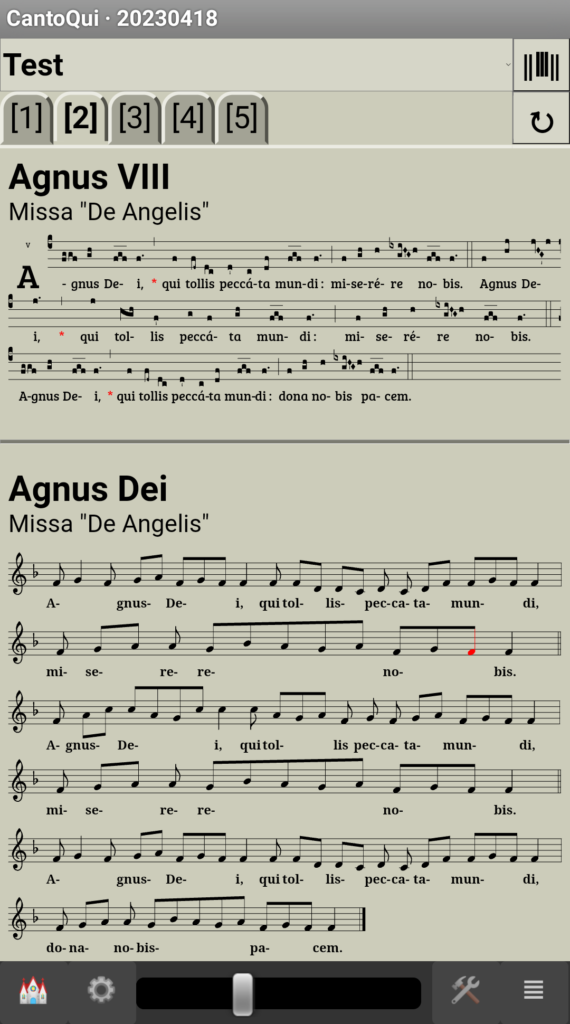
Purtroppo, a differenza di ABC, non ho trovato per GABC un idoneo plugin per WordPress e mi sarebbe pertanto complicato portare un esempio in questo articolo, ma posterò comunque le immagini dell’app per dare un’idea del risultato ottenuto.
Il sito da cui ho tratto la libreria javascript da utilizzare è https://github.com/frmatthew/exsurge ma non ne ho approfondito il codice né ho installato programmi particolari, ho semplicemente seguito il link della pagina di esempio ed ho esaminato il codice scritto in tale pagina: in essa viene utilizzata la libreria javascript https://ex.surge.sh/exsurge.js alla quale, con un po’ di righe di codice presenti nella pagina, vengono passati i necessari parametri (es. testo in formato GABC, indicazione del font).
Analogamente a quanto avevo già fatto per gli spartiti in formato ABC, inseriti in testi html tra i tag <abc> e </abc>, ho scritto un po’ di codice javascript per fare in modo che, in un testo html, tutto quanto presente tra i tag <gabc> e </gabc> venisse passato a tale libreria e renderizzato in formato grafico svg. Ho anche ritoccato leggermente il codice nella libreria in modo da poter passare ad essa un parametro di zoom sia per lo spartito ed un parametro di zoom per il testo perché sull’app veniva inizialmente mostrato tutto molto piccolo; ho anche ritoccato (+50%) lo spessore delle linee del tetratramma perché apparivano molto sottili.
Infine, la scelta del font (in formato woff2): sul sito https://gwfh.mranftl.com/fonts si trovano numerosi font disponibili; inizialmente ho utilizzato IM Fell DW Pica, graficamente davvero bello, ma considerando che l’app CantoQui è prevalentemente utilizzata sui cellulari sono passato poi al Bree Serif, esteticamente meno adatto per uno spartito gregoriano ma maggiormente leggibile.
Veniamo alla parte pratica: in sostanza, ad un testo in cui è presente la notazione gregoriana tra i tag <gabc> e </gabc> occorre aggiungere, come indicato nella pagina dello scaricamento del font, il path del font utilizzato:
<style>
@font-face { font-display: swap; font-family: 'Bree Serif'; font-style: normal; font-weight: 400; src: url('../fonts/bree-serif-v17-latin-regular.woff2') format('woff2'); }
</style>quindi va linkata la libreria exsurge.js citata sopra:
<script src='./exsurge.js' type='text/javascript'></script>ed infine il codice dello scrivente con le indicazioni del font utilizzato e dei parametri di zoom:
var ZoomScore = 1.3 ; // 1.62
var ZoomText = 1.3 ; // 1.82
function CustomGABC()
{
var tags = document.getElementsByTagName('gabc');
for ( var i = 0; i < tags.length; i++)
{
SubCustomGABC(tags[i],i) ;
}
}
function SubCustomGABC(tag,i)
{
var ctxt = new exsurge.ChantContext();
ctxt.lyricTextFont = "'Bree Serif', normal";
ctxt.lyricTextSize *= 1.2 ;
ctxt.dropCapTextFont = ctxt.lyricTextFont;
ctxt.annotationTextFont = ctxt.lyricTextFont;
var score;
var updateChant = function() {
if (score) {
exsurge.Gabc.updateMappingsFromSource(ctxt, score.mappings, tag.innerHTML);
score.updateNotations(ctxt);
} else {
mappings = exsurge.Gabc.createMappingsFromSource(ctxt, tag.innerHTML);
score = new exsurge.ChantScore(ctxt, mappings, true);
score.annotation = new exsurge.Annotation(ctxt, "%V%");
}
layoutChant();
}
var layoutChant = function() {
// perform layout on the chant
score.performLayoutAsync(ctxt, function() {
// score.layoutChantLines(ctxt, document.documentElement.clientWidth*0.98, function() {
score.layoutChantLines(ctxt, tag.parentNode.clientWidth*0.999, function() {
//score.layoutChantLines(ctxt, chantContainer.clientWidth, function() {
// render the score to svg code
tag.innerHTML = score.createSvg(ctxt);
});
});
}
updateChant();
}
CustomGABC();
quest’ultimo codice comunque incorporato in un file e linkato:
<script src='./codicedisopra.js' type='text/javascript'></script>Qui il files con la libreria exsurge modificata ed il mio codice javascript (liberamente utilizzabile e modificabile a proprio piacimento):
gabcjs.zip
Oltre ai link ai due script javascript occorre ricordarsi di aggiungere il path del font come precedentente spiegato; se si vuole cambiare font occorre agire sia sul link al path del font sia sul nome del font nel codice javascript.
Analogamente occorre modificare nel codice javascript i valori di ZoomScore e ZoomText per personalizzare la dimensione dello spartito e del relativo testo.
Infine, ecco un paio di screenshoot dell’app con spartiti in gregoriano:


GP